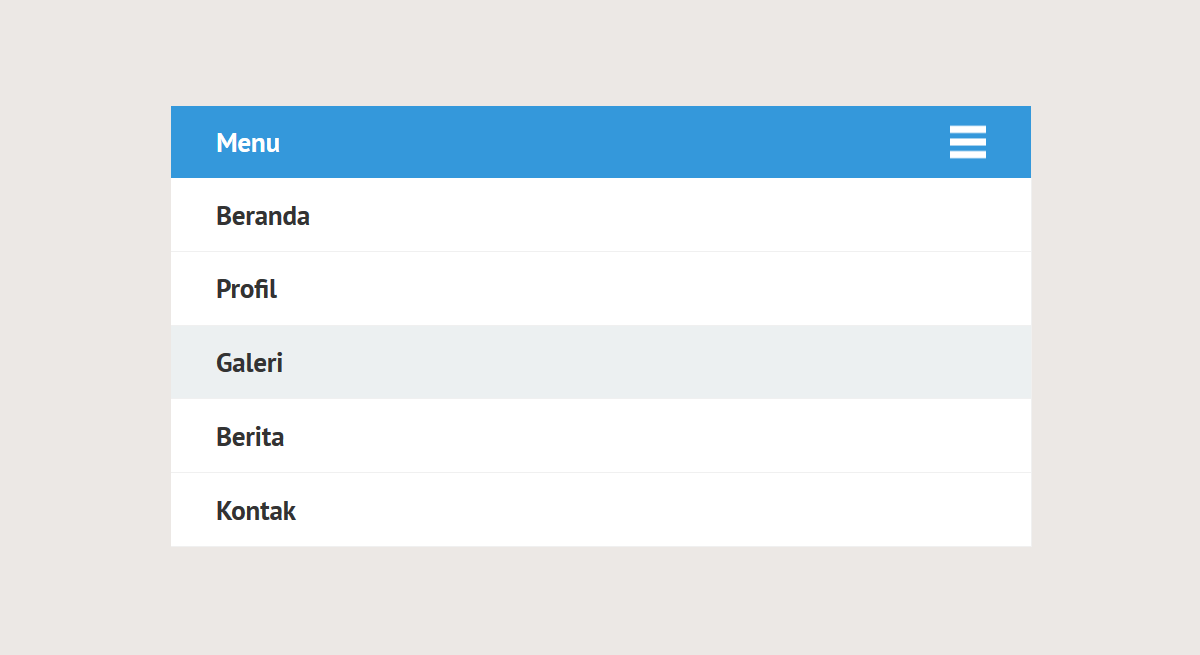
BERIKUT ini dua jenis, gaya, model, atau desain navigasi menu responsive untuk dipasang di bawah header blogger.
1. Kode HTML
<nav class="clearfix">
<a href="#" id="pull">Menu</a>
<ul class="clearfix">
<li><a href="#">Beranda</a></li>
<li><a href="#">Profil</a></li>
<li><a href="#">Galeri</a></li>
<li><a href="#">Berita</a></li>
<li><a href="#">Kontak</a></li>
</ul>
</nav>
2. Kode CSS
/* Responsive Menu*/
body {background-color: #ece8e5;}
nav {
height: 40px;
width: 100%;
background: #3498db;
font-size: 11pt;
font-family: 'PT Sans', Arial, sans-serif;
font-weight: bold;
position: relative;
}
nav ul {
padding: 0;
margin: 0 auto;
width: 500px;
height: 40px;
}
nav li {
display: inline;
float: left;
}
nav a {
color: #ffffff;
display: inline-block;
width: 100px;
text-align: center;
text-decoration: none;
line-height: 40px;
}
nav a:hover, nav a:active {
background-color: #ecf0f1;
color: #333;
}
nav a#pull {
display: none;
}
@media screen and (max-width: 600px) {
nav {
height: auto;
border-bottom: 0;
background: #3498db;
}
nav ul {
width: 100%;
display: none;
height: auto;
}
nav li {
width: 100%;
float: none;
display: block;
background: #ffffff;
}
nav li a {
border-bottom: 1px solid #f0f0f0;
border-right: 1px solid #f0f0f0;
}
nav a {
text-align: left;
width: 100%;
text-indent: 25px;
color: #333333;
}
nav a#pull {
display: block;
background-color: #3498db;
width: 100%;
position: relative;
color: #ffffff;
}
nav a#pull:after {
content:"";
background: url('nav-icon.png') no-repeat;
width: 30px;
height: 30px;
display: inline-block;
position: absolute;
right: 15px;
top: 10px;
}
}
3. Kode JS
<script type='text/javascript'>
//<![CDATA[
$(function() {
var pull = $('#pull'); // Variabel tombol navigasi (akan muncul hanya pada perangkat mobile)
menu = $('nav ul'); // Variabel menu
$(pull).on('click', function(e) {
e.preventDefault();
menu.slideToggle();
});
$(window).resize(function(){
var w = $(window).width();
if(w > 600 && menu.is(':hidden')) {
menu.removeAttr('style');
}
});
});
//]]>
</script>
SAVE!
Model LAINNYA
1. Kode HTML:
<a id="touch-menu" class="mobile-menu" href="#"><i class="icon-reorder"></i>Menu</a>
<nav>
<ul class="menu">
<li><a href="#"><i class="icon-home"></i>HOME</a>
<ul class="sub-menu">
<li><a href="#">Sub-Menu 1</a></li>
<li><a href="#">Sub-Menu 2</a></li>
<li><a href="#">Sub-Menu 3</a></li>
</ul>
</li>
<li><a href="#"><i class="icon-user"></i>ABOUT</a></li>
<li><a href="#"><i class="icon-camera"></i>PORTFOLIO</a>
<ul class="sub-menu">
<li><a href="#">Sub-Menu 1</a></li>
<li><a href="#">Level 3 Menu</a>
<ul>
<li><a href="#">Sub-Menu 4</a></li>
<li><a href="#">Sub-Menu 5</a></li>
<li><a href="#">Sub-Menu 6</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#"><i class="icon-bullhorn"></i>BLOG</a></li>
<li><a href="#"><i class="icon-envelope-alt"></i>CONTACT</a></li>
</ul>
</nav>
2. KODE CSS:
.menu{display:block;}
.menu li{display: inline-block;
position: relative;
z-index:100;}
.menu li a {font-weight:600;
text-decoration:none;
padding:11px;
display:block;
color:#ffffff;
-webkit-transition: all 0.2s ease-in-out 0s;
-moz-transition: all 0.2s ease-in-out 0s;
-o-transition: all 0.2s ease-in-out 0s;
-ms-transition: all 0.2s ease-in-out 0s;
transition: all 0.2s ease-in-out 0s;
}
.menu li a:hover, .menu li:hover > a{color:#ffffff;
background:#9CA3DA;}
/* hide the second level menu */
.menu ul {display: none;
margin: 0;
padding: 0;
width: 150px;
position: absolute;
top: 43px;
left: 0px;
background: #ffffff;
}
/* display second level menu on hover */
.menu li:hover > ul{ display: block;}
.menu ul li {display:block;
float: none;
background:none;
margin:0;
padding:0;
}
.menu ul li a {font-size:12px;
font-weight:normal;
display:block;
color:#797979;
border-left:3px solid #ffffff;
background:#ffffff;}
.menu ul li a:hover, .menu ul li:hover > a{
background:#f0f0f0;
border-left:3px solid #9CA3DA;
color:#797979;
}
/* change level 3 menu positions */
.menu ul ul {left: 149px;
top: 0px;
}
.mobile-menu{display:none;
width:100%;
padding:11px;
background:#3E4156;
color:#ffffff;
text-transform:uppercase;
font-weight:600;
}
.mobile-menu:hover{background:#3E4156;
color:#ffffff;
text-decoration:none;
}
@media (max-width: 767px) {
.menu{display:none;}
.mobile-menu{display:block;
margin-top:100px;}
nav{margin:0;
background:none;}
.menu li{display:block;
margin:0;}
.menu li a {background:#ffffff;
color:#797979;
border-top:1px solid #e0e0e0;
border-left:3px solid #ffffff;}
.menu li a:hover, .menu li:hover > a{
background:#f0f0f0;
color:#797979;
border-left:3px solid #9CA3DA;}
/*level 2 and 3 - make same width as all items*/
.menu ul {display:block;
position:relative;
top:0;
left:0;
width:100%;}
.menu ul ul {left:0;}
}/*end media queries*/
3. KODE JS:
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function(){
var touch = $('#touch-menu');
var menu = $('.menu');
$(touch).on('click', function(e) {
e.preventDefault();
menu.slideToggle();
});
$(window).resize(function(){
var w = $(window).width();
if(w > 767 && menu.is(':hidden')) {
menu.removeAttr('style');
}
});
});
//]]>
</script>


No comments:
Post a Comment